Vrije Universiteit Brussel
COINIntroductionCOIN (COntext-aware INjection) is a client-side approach that makes existing websites context-aware on-the-fly (i.e., as they are being visited by the user), by enhancing them with context-aware features. This is done to reduce the drawbacks of mobile web usage (i.e., device limitations, reduced interaction time) and assist the mobile user in his browsing activity, by guiding him towards relevant content on the website. These context-aware features can for instance recommend certain context-relevant items to the user (e.g., in an online shop, souvenirs related to visited places); inject context-sensitive information and aids (e.g., location-specific content can be highlighted based on proximity to the user, and walking distance inserted); and the user can be guided through the website towards context-relevant content (e.g., pages related to products corresponding to his interests). The major contribution of COIN is that it can be applied to existing and a priori unknown websites; no extensive pre-engineering of the website is required. To achieve this, COIN relies on semantic annotations (e.g., RDFa, microformats) increasingly present in websites, which assign explicit meaning to webpage content. Such explicit semantics enable COIN to match existing webpage content to the user's context and environment. Below, we provide a general overview of the approach. For more details, we refer to the publications related to this application. ApproachOverviewThe figure below shows a general overview of COIN. A first component of COIN, the webpage component (which is a JavaScript program), parses the semantic annotations found on the currently visited webpage (currently, only RDFa is supported), and extracts the corresponding RDF metadata (1). As such annotations provide explicit meaning for webpage elements, they can be employed to correlate the page content to the user's context and environment. This metadata, together with references to the associated page elements, is communicated to the COIN mobile application running on top of the SCOUT framework. COIN utilizes SCOUT's Query Service to query the user's Environment Model, in order to match the extracted content semantics to the user's context. Subsequently, it returns a set of adaptation commands to the webpage component, which applies them to the currently visited webpage, thus enhancing it with context-aware features. Additionally, the COIN mobile application employes the SCOUT Notification Service, in order to be kept up-to-date when context changes that may influence previously added context-aware features, or may trigger new ones to be added. Finally, the webpage component also performs a crawling process, where pages linked to the currently viewed page are retrieved, and their semantics extracted and matched to the user's context. Subsequently, adaptation commands can be issued that annotate links pointing to linked pages with relevant content. This way, the user can be guided from the current page through the website towards other relevant pages. Fig. 1. COIN overview.
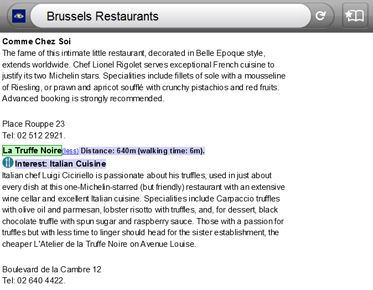
ScreenshotsBelow, some screenshots of COIN in action can be found, taken from the mobile Fennec browser. The first screenshot shows a restaurant being recommended to the user, as it serves one of the user's favorite cuisines (this is done by inserting a recognizable icon, together with the matching cuisine). At the same time, some contextual aids and information are inserted as well, namely an annotation showing that the user is currently nearby this restaurant (green rectangle), and the walking time and distance. 
Screenshot 1. Context-aware recommendation (and contextual information / aids injection).
The second screenshot is another example of the injection of contextual aids and information. Currently nearby attractions are annotated in green (and their walking distance inserted), while previously encountered attractions are annotated depending on the time since the encounter (e.g., red is used if longer than 4 hours ago), and the encounter time and time spent nearby are inserted. 
Screenshot 2. Contextual information and aids injection.
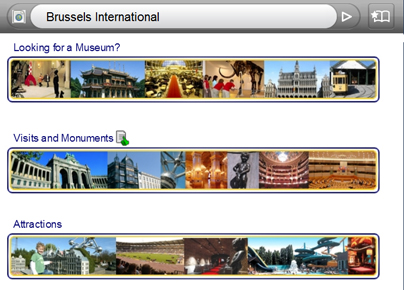
Finally, the last screenshot shows the annotation of a link pointing to another page in the website containing relevant information. 
Screenshot 3. Guiding the user through the website.
Related publications
ContactFor more information on this application, please contact William Van Woensel. |
©2004 • Vrije Universiteit Brussel • Pleinlaan 2 • 1050 Elsene • Tel.: 02/629.21.11 • info@vub.ac.be
