Vrije Universiteit Brussel
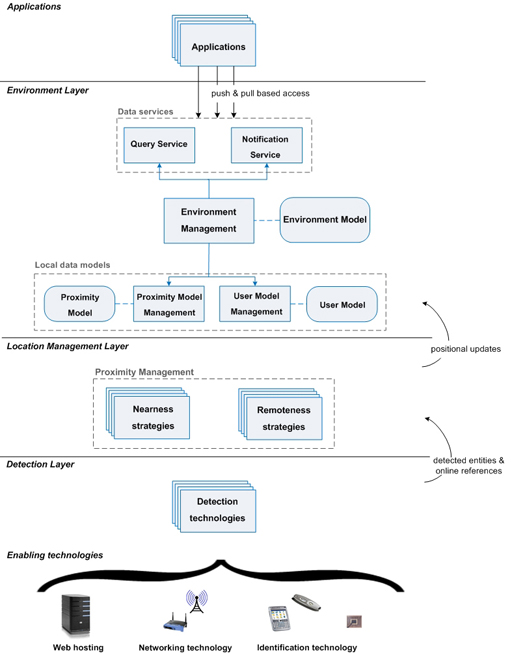
SCOUT: A Framework for Context-Aware, Personalized Mobile ApplicationsIntroductionThe term "Mobile Web" is typically used to describe the situation where users employ their mobile device (e.g., smart phone, PDA, portable game console) and a dedicated mobile browser (e.g., Skyfire, Opera Mini) to access the Web. Although the Mobile Web thus stands for making the Web accessible anywhere and anytime, the limitations of mobile devices (e.g., small screen, limited input capabilities, processing power and bandwidth) still hinder the widespread mobile use of the Web. Although some Web applications have versions that are specifically targeted towards mobile devices (e.g. Google Mobile, Yahoo Mobile), most Websites do not take the limitations of the client device into account. Furthermore, in a mobile setting (e.g., driving, walking, sightseeing), users are often unable or reluctant to spend large amounts of time browsing and locating the information and services that they need at that particular moment and time. For instance, when you are walking around in your free time and wish to view information on a monument or find out what items a specific shop sells, you do not want to constantly "google" for the necessary information. Therefore, it is important that users can get the information or services at the time and place that they need it, with minimal effort. Modern mobile devices often offer the possibility to determine the user's current location (e.g., using GPS coordinates), and by using wireless identification technologies (e.g., RFID, NFC), a mobile device can detect entities and other (mobile) users around him. By harnessing these capabilities, the user's environment can be mapped in detail. Furthermore, information on these physical entities is already available on the Web: for instance, in Web pages or in Semantic Web sources. If a reference to this information can be obtained from the detected entity (e.g., by reading a URL from an RFID tag), extensive knowledge on the userís environment can be obtained. Furthermore, by also including some basic knowledge on the mobile user (i.e., his background, preferences, etc.), it is possible to offer a completely personalized mobile experience, where relevant information and services are offered not only depending on the mobile user's current environment, but also his particular interests and preferences. SCOUTSCOUT is a mobile application development framework for the development of mobile applications that are aware of the user's context (e.g., profile, device characteristics, ..), his current (physical) environment, and the people, objects and places in it. By exploiting this knowledge on the user and his environment, such applications are able to provide personalized information and services to the user. To realize this support, SCOUT provides mobile applications with an integrated and extensive view on the user's environment, by acquiring and integrating data from different, decentralized sources. SCOUT supports different sensing technologies to become aware of the user's surrounding environment (and the physical entities in it), and is primarily based on Web technologies for communication and data acquisition, and Semantic Web technologies for integrating and enriching the knowledge present in the decentralized data sources. The SCOUT framework consists of a layered architecture: each layer (from the bottom up) is shortly explained below. Fig. 1. Scout architecture overview.
Detection LayerThe Detection Layer is responsible for detecting identifiable physical entities in the vicinity of the user, by employing sensing technologies which are increasingly available in modern mobile devices (e.g., RFID, Bluetooth, QR code, Microsoft Tag). Existing online services such as LinkedGeoData can also be employed, which return references to data associated with physical entities nearby the user (based on his current GPS position). As these detection techniques implement a common interface, they may be used interchangeably or in parallel. Location Management LayerThe Location Management Layer receives raw detection information from the Detection Layer, and determines when the detected entities are (no longer) nearby the user or other detected entities. To determine proximity, this layer employs so-called nearness and remoteness strategies (collectively called proximity strategies). These strategies exploit detection information from the previous layer to determine the current proximity of detected entities. For instance, a straightforward nearnes strategy may be used in case detection techniques with limited range are employed (e.g., RFID readers), where nearness to the user is directly inferred when the entity is detected. For services such as LinkedGeoData, latitude and longitude are compared with the userís (GPS) position. A possible remoteness strategy consists of comparing the userís current position with the detected entityís (exact or inferred) position at set time intervals, to determine when the distance exceeds a predefined nearness distance. This layer notifies the Environment Layer of nearness and remoteness events, passing along references to the entities' associated online datasources and their (approximate) absolute locations. Environment LayerThe Environment Layer provides mobile applications with an integrated view on the user, his environment and the physical entities in it, called the Environment Model. This layer maintains two data models that provide the information for this integrated view. In the User Model, the userís personal information (e.g., characteristics, preferences) is stored using existing ontologies (e.g., CC/PP or FOAF). This first model allows personalizing content and functionality to the user. Positional information on the userís environment, as obtained from the previous layer, is encoded in the Proximity Model. It keeps time-stamped positional relations between the user and the physical entities, together with references to the entitiesí associated online data sources. Such a positional relation represents the fact that an entity is (or has been) nearby the user or another entity. This second model emphasizes the location-based nature of SCOUT, as it keeps relative positional information in an abstract, high-level format. The Proximity Model Management component keeps the data in this model up-to-date, based on nearness and remoteness notifications from the Location Management Layer. Finally, the Environment Model encompasses the User and Proximity Model, and extends them with information obtained from the physical entitiesí online semantic sources. Fig. 2 shows an abstract representation of a sample Environment Model, where the user node is linked (via positional relations from the Proximity Model) to other physical entity nodes in the user's environment. For each positional relation, nearness and remoteness timestamps are also kept. In this example, detection techniques such as QR codes, Bluetooth and RFID are employed to detect physical entities, and to obtain a reference to their online associated data. Fig. 2. Sample Environment Model.
The Query Service and Notification Service provide applications with push- and pull-based access (respectively) to the data in the Environment Model. The Notification Service allows applications to register conditions (in the form of SPARQL queries), where the application is notified whenever the user's context and environment satisfies the given condition. Application LayerThe final layer is the Application Layer, consisting of the applications built on top of SCOUT. Applications that are developed using the SCOUT framework can benefit from the functionality described in the previous layers. Two examples of such applications are: ContactFor more information on the SCOUT framework, please contact William Van Woensel or Sven Casteleyn. |
©2004 • Vrije Universiteit Brussel • Pleinlaan 2 • 1050 Elsene • Tel.: 02/629.21.11 • info@vub.ac.be