Personalised Technology-enhanced Learning Environments
A major aim of our research is to make programming education accessible to everyone, especially people from underrepresented or underprivileged groups. That means thinking about ways we teach CS, thinking about how students experience CS, intrinsic or external motivations students may have for learning about computing, but also tools to help both educators and learners. Very important to note is that I aim to make sure that the tools are accessible to a wide audience and do not require complex LMS setups that might not be useable by small-scale organisations.
In our research on personalised technology-enhanced learning environments, we are addressing three main research objectives. First, we investigate the use of diagnostic assessments for the detection of a learner's knowledge gaps or skill gaps. Based on knowledge graphs and learning paths, our personalised learning environment then recommends the right learning content based on a learner's current knowledge and experience. Further, we aim for automatic content adaptation based on a learner's individual constraints and preferences to ensure maximal accessibility. This way, we can ensure that all presented content lies within a learner's zone of proximal development.
In order to model the complex domain-specific knowledge, we opted to use the resource-selector-link (RSL) hypermedia metamodel. Instead of simply suggesting different exercises based on a learner's proficiency, we aim to adapt the exercises based on the RSL model's concept of structural links and their use for adaptive document structures.
PRIMM stands for Predict, Run, Investigate, Modify and Make. There are three key principles underlying PRIMM, all emerging from research in computer programming education. The first is that students should read before they write. The excitement of writing a new program and creating something that works means we do not spend enough time reading and learning from simple, well-written programs. In literacy, we learn to read first, and at a level beyond what we can write. We learn from reading examples of the written word. The same can apply to programming. There is a substantial body of research around tracing and reading programs that has shown that reading first is beneficial for novice programmers. Secondly, students should talk about their programs. This works at three levels: we need to find the right language or terminology to use to articulate our understanding; we are helped by verbalising what may be a complete mishmash in our head, and we also share in the creation of understanding through dialogue with others. Finally, students should start with code that is not their own. Using a starter program, written by somebody else who takes responsibility for any bugs, reduces the emotional strain caused by our programs failing (taken from: https://helloworld.raspberrypi.org/articles/hw14-the-i-in-primm).
As part of our research on personalised technology-enhanced learning environments we already developed several micromaterials to help teach the basics of web development to students according to the PRIMM principles. If you are interested in how these micromaterials can be of value in your classroom or if you are wondering how you could make your own micromaterials I recommend watching my talk during FOSDEM 2023 on this topic below.
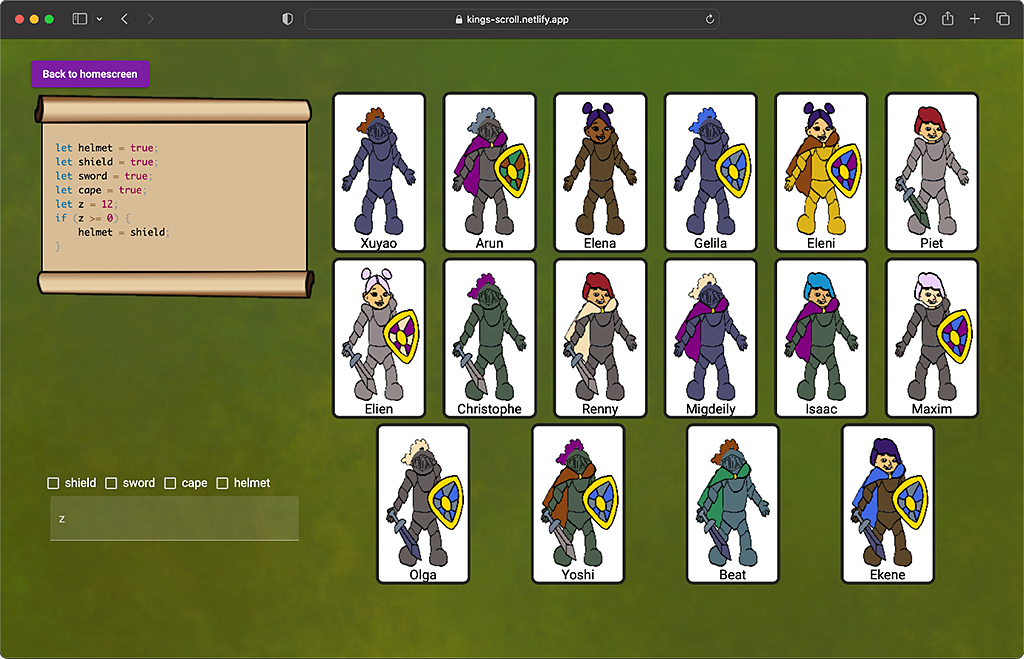
The King's Scroll application shown in Figure 1 is a browser-based game that works both on mobile devices as well as desktop computers. It tells a story of a medieval town that is attacked by a dragon. The player needs to interpret the ancient scrolls to find the one chosen hero that can save the hero. The scroll contains randomly generated JavaScript code based on a user's level of experience and their known language features. The player has to use a state table to predict the output of the code on the scroll to receive information on the features of the hero. When the player successfully predicts the outcome of the program, they can select the hero and save the city. The gamified experience helps to lower the perceived barrier to entry by providing a more welcoming environment that has less focus on the exact mathematical and hard technical implications that oftentimes scare away newcomers to the field. Please feel free to play King's Scroll on Netlify.

One of the very common techniques to teach students how to predict the outcome of their code is the use of trace tables. These tables allow students to keep track of everything the program is doing when simulating it in their mind. The artefact created during the execution of all the steps by the students forms a great insight for the teacher to see which concepts students are struggling with. To aide teachers in using their students' trace tables, we developed a desktop application that contains different forms of trace tables each focusing on different aspects of the code. Students can also export their tables as PDFs or JSON files for grading by the teacher. We further released a TraceTable Autograder app that compares the student submissions with reference solutions and flags the files container errors, allowing teachers to focus their attention to where they see problems arise. Please feel free to use the online version of TraceTable or download the TraceTable app.
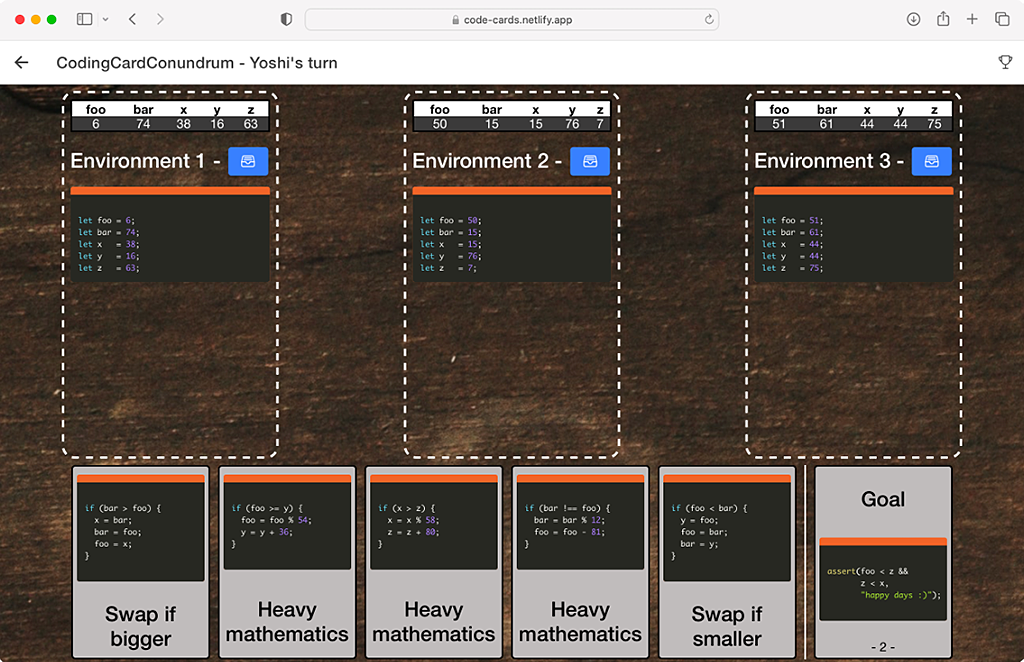
The Coding Card Conundrum application shown in Figure 2 is a free and open source online card game to be played between 1 and 4 on a local device. During the game, students will practise their coding reading and code tracing skills all whilst partaking in a social activity that could lead to a feeling of more inclusion. During the game, there will be a number of stacks on the field equal to the amount of players + 1. Players take turns playing one of the code cards in their hands on one of the stacks. Upon doing so they will be asked to further complete the trace table when their code is added to that stack. This process is repeated until one of the players can make the assert statement on their goal card come true. If this happens that player will earn points equal to the number that is displayed on the goal card.

One of the main challenges we faced when trying to up-skill learners at HackYourFuture Belgium was the fact that we faced tight budget constraints making it difficult to use off-the-shelf Learning Management Systems. Another challenge while trying to design and deliver high-quality education to our learners was the fact that we were very dependent on volunteers, most of them who are professional software engineers but might have very limited pedagogical experience.
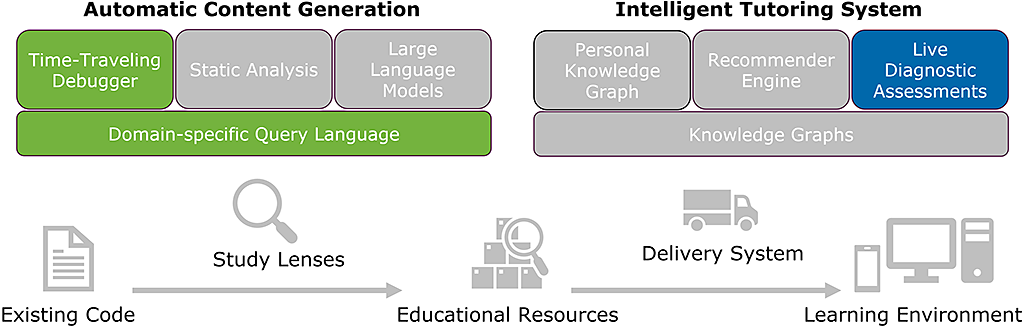
As part of our curriculum packaging initiative, we try to maximally use the strong points of these volunteers (providing sample code) and use that provided sample code to automatically generate appropriate exercises and visualisations to help the learner understand the code. The paper describing the initial version of the packager was published at CSEDU 2023. The packager is open source and available on GitHub. The current version of the packager makes use of study lenses to show students different perspectives of code, a companion mobile application that allows them to practise on the go and micromaterials that offer one-off experiences for specific topics.
For future versions however, we are investigating new tools for content generation based on Time Travelling Debuggers, static analysis and language models. The generated content should be directly useable in an intelligent tutoring system similar to the one we presented at the top of this page for the domain of table tennis.